Today's article discusses where to place a digg.com button on your Blogspot Blogger blog and shows you how to add an integrated digg button to your blog. The button allows your blog's visitors to digg posts from your blog and submit those articles to Digg.
What is Digg.com?
Digg is a social content site where readers submit stories, videos and images. Depending on interest and popularity articles are commented on by members. You can encourage your readers to digg your stories by adding a Digg button to your Blogger blog. The button will display a real time count of the number of times your post has been dugg.
 Why Add a Digg Button to My Blogger Blogspot Blog?
Why Add a Digg Button to My Blogger Blogspot Blog?
Why would I want to add more buttons to my blog you may be wondering. Well there are a number of reasons why getting on board with Digg will be helpful to you in growing your blog.
What is Digg.com?
Digg is a social content site where readers submit stories, videos and images. Depending on interest and popularity articles are commented on by members. You can encourage your readers to digg your stories by adding a Digg button to your Blogger blog. The button will display a real time count of the number of times your post has been dugg.
 Why Add a Digg Button to My Blogger Blogspot Blog?
Why Add a Digg Button to My Blogger Blogspot Blog?Why would I want to add more buttons to my blog you may be wondering. Well there are a number of reasons why getting on board with Digg will be helpful to you in growing your blog.
- Digg is a ready source of traffic that can drive visitors to your blog and it is too important to overlook. When visitors digg your stories it will encourage new readers to visit your blog.
- Posts that have been submitted to Digg appear in search engine results so your blog will receive exposure.
- A digg button will encourage visitors to submit your blog's content including images and video to Digg. This will encourage others to comment and write about your post and possibly link to it.
What to Consider When Choosing to Add Digg to Your Blog
When adding a Digg button to your Blogger Blogspot blog there are some important considerations to think of before you get started. You will need to decide about:
The look of the button to place on your blog as Digg gives you the option of several sizes to choose from. The look and feel of your blog will dictate what button you decide on.
- What pages your Digg button will display on. Do you want it on the home page as well as the post pages for instance? I strongly advise that you place any integrated button only on post pages otherwise you will find the loading time of your homepage will be noticeably reduced.
- What position to place the button in on your blog. Under the post title, beside the first paragraph, below the post are all common locations for a Digg button. Placing a button near the top of your posts can be a good ideas as visitors will see it as the page loads because the button will be above the fold ie the area that visitors see without having to scroll down. If you have a bunch of social media buttons at the bottom of your posts already you might want to include your Digg button in this sequence.
Can I Digg My Own Blog Content?
Yes. You most certainly can digg your own Blogger posts as this will get you a listing in Digg.
How to Add a Digg Button to Blogger Blogspot Blog
I am going to show you how to manually change your Blogger Blogspot template to include your Digg button. While this is not a difficult tweak you will be changing your template. Make sure you take care not to overwrite any code. My suggestion as always is back up first by downloading your template before beginning the addition of this code.
To add a large Digg button to appear next to the first paragraph in your Blogger Blogspot posts:

1. Login to your Blogger blog if not already logged in
2. Navigate to Layout > Edit HTML
3. Back up your template by downloading full template as a precaution
4. Check the Expand Widgets Template box
5. Find this line of code using CTRL + F
<p><data:post.body/></p>
6. Paste the Following code above <p><data:post.body/></p>
<!--Digg.com Button-->
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right; margin-left:10px;'>
<script type='text/javascript'>
digg_url="<data:post.url/>";
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div></b:if>
<!--end Digg.com Button-->
7. Click on the Save Template button
8. Click on View Blog link and navigate to an individual post page. You will see your new digg button is only visible on the post page.
Customizing Your Digg Button Tips and Troubleshooting
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right; margin-left:10px;'>
to:
<div style='float:left; margin-left:10px;'>
<!--Digg.com Button-->
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right; margin-left:10px;'>
<script type='text/javascript'>
digg_url="<data:post.url/>";
digg_skin="compact";
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div></b:if>
<!--end Digg.com Button-->
digg_bgcolor="#ff9900amp;quot;;
below this line:
digg_url="<data:post.url/>";
Note: Change the value #ff9900 to whatever hex color you would like.
<!--Digg.com Button-->
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right; margin-left:10px;'>
<script type='text/javascript'>
digg_url="<data:post.url/>";
digg_skin="compact";
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div></b:if>
<!--end Digg.com Button-->
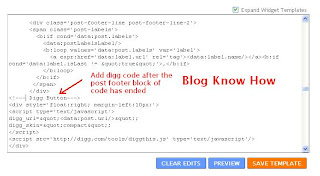
to the end of the section of code beginning with this line
<div class='post-footer-line post-footer-line-2'>If you have a third post footer line then place this code after that block of code.


In this tutorial you have learned about what Digg is and the benefits of adding an integrated Digg button to your Blogger Blogspot Blog. You have also learned about different placement options for your Digg button and been given step by step instructions on how to customize the Digg button to suit the needs of your blog.


No comments:
Post a Comment
Thx For Your Interest